How Graphic facilitation is Agile – Vancity
 During graphic facilitation, I’m often asked, “but how do you leave enough space?” People say to me that it’s “magic” watching the page fill up when everything fits just right. I can tell you that the balance of white space isn’t quite magic, although it can feel that way: there’s a plan behind what’s happening.
During graphic facilitation, I’m often asked, “but how do you leave enough space?” People say to me that it’s “magic” watching the page fill up when everything fits just right. I can tell you that the balance of white space isn’t quite magic, although it can feel that way: there’s a plan behind what’s happening.
It reminded me of working “Agile”. In change management, you want your team to work “Agile”: it’s about adaptability, speed and coordination. That’s also a pretty accurate definition of graphic facilitation.
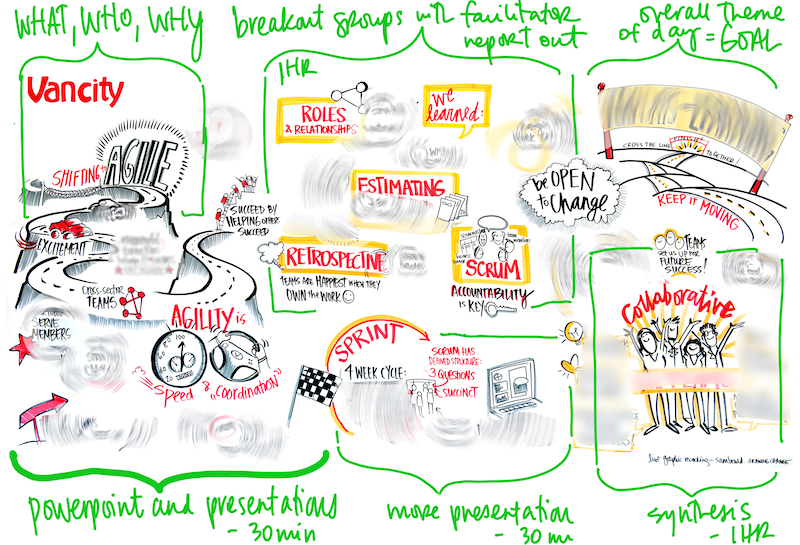
A team at Vancity held an Agile Day, so I’m going to use this as an example to show how I planned out the session visually. This graphic recording image was created live – it’s not a template or pre-planned. It emerged as we worked together.
To help you picture the event, there was over 100 people in the room and a structured agenda. I’ve simplified the diagram below so you can see how I broke it into chunks.
 Adaptability: Plan ahead, but be flexible
Adaptability: Plan ahead, but be flexible
The first key to success in graphic facilitation is planning ahead and working closely with the facilitation team. It is crucial for me to understand their needs for the day, the session outcomes, and key themes – and also areas, stereotypes, jargon, or hot-button issues to avoid. This prep work gives me a sense of how many charts/posters we might create in our time together. I might choose one poster for a longer keynote, then a half poster for a breakout session, or the other way around. It all depends on the focus, our goals, and how other recording or capture tools are used (video, notes, powerpoint, etc).
But – and here’s the big but – I have to be flexible. It’s my philosophy that as a graphic facilitator I need to “follow the group”, instead of following my idea of a perfect visual. “Following the group” with flexibility puts their needs ahead of mine. After over 15 years of facilitation experience, I know it’s more important to recognize when a group needs to have a key conversation that’s not on the agenda. Sometimes a group needs to completely change direction — even if it means abandoning ship and starting a brand new piece of paper, instead of trying to rescue a structure that’s no longer relevant (there’s a lesson for all of us in here, right?) Because it’s my job as a visual facilitator to help groups be successful by valuing process over the visual product. It’s never about having a group complete the arbitrary fifth circle on a diagram I carefully drew ahead of time! Sometimes you need to get a whole new piece of paper, and that’s just life. It’s powerful for the group to see how changing direction was key to their process. Why cover that up?
What I drew first: To get us grounded, a winding road and car driving, based on an existing metaphor from the presentation. I had previewed the powerpoint and seen various metaphors about being Agile, but in case these slides didn’t make it into the final powerpoint I didn’t draw them ahead of time. I then layered in the presentation notes from different speakers onto the road.
Speed: keep up with the content
Different graphic facilitators work at different paces, and I like to work quickly. Working Agile is about speed – with regular check-ins to keep the group on track. It emphasizes moving forward instead of making each iteration absolutely perfect before continuing – very similar to graphic facilitation. If I make a mistake or get stuck, I cover it up with a post-it, white paper label, leave it blank or cross it out. It shows the group enough info that it’s imperfect and – importantly – that I’m prioritizing keeping up with the conversation/content, instead.
Because I’ve planned out in my head the type of content I’ll be working with, I have a general sense of how much content to expect. At the Vancity day, there was group work in the middle of our session. I used this time to prep the core images while the groups focussed.
What I drew next: a key image for each breakout group topic, and the area for our shared goal – 100 Days of Learning (the title of event). Finished details on the first section and waited for the report-outs.
Coordination: work with your team
For the small group work, a facilitator from each group reported out – just to me. We coordinated a system ahead of time. It was important to be speedy here because I had five people waiting to report out and the room was moving onto a break then wrap up. First, each facilitator had visual instructions. Secondly, they collected ideas on post-its from their groups. Third, they brought the notes to me personally and explained what was most important. Using their notes as reference, but mostly what they said verbally, I recorded the information and synthesized info between the different breakout groups. Fourth, we took time over lunch to re-group and review if all of the content was captured accurately.
The other way graphic facilitation mirrors Agile coordination – in this image, I placed the goal in the top right, and very large. This means everything leads upwards, to that corner. It’s subtle – the title could have been in the top left, for example. But for an aspirational topic, I think top right help lifts the eye and keep the image internally dynamic.
What I drew next: Now that I had completed the breakout content, I knew how much room I had left on the page. I had reserved a large section for the final section – synthesis of closing comments, delivered popcorn style in the room and then final remarks. This section was drawn from the bottom of the page, up. I was ready with more paper in case we needed it.
The final touches were to review content with the team.
It’s always fantastic to work with Vancity – I’ve been a member of this credit union for over 20 years. Vancity is about “good money”, and what’s not to love about that. I was happy to hear that this 7-foot poster is now in a hallway with the team, for a visual reminder of their work together. Here’s to working even better with Agile!